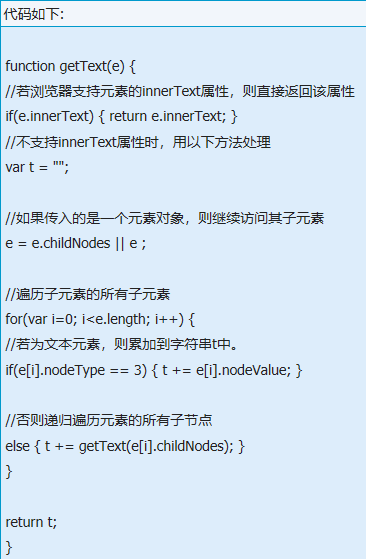
比如: <p id="test"><strong><font color="red">Hello</font> , world!</strong></p> 我们使用代码:alert((document.getElementById("test")).innerText) 在IE、Chrome中,均能获取到“Hello , world!”,但是在Firefox中,却得到了"undefined"。其原为是firefox中并不支持元素的innerText这个属性。当然,在网络上已经有很多好的方法来解决这个问题了,比如给HTMLElement原型添加一个属性(读取器)。 然而,所有文本节点都具有nodeValue属性,而且所有浏览器都是支持的。我们可以尝试用这种方法去读取一个HTML元素内的文本。 下面的原码,正好解决了这个问题:

有了这个函数,我们再来看看如下DOM结构: <p id="test"><strong><font color="red">Hello</font> , world!</strong></p> 然后,我们用: alert(getText(document.getElementById("test")); 在IE、Chrome、Firefox中均能获取到 "Hello, world!"