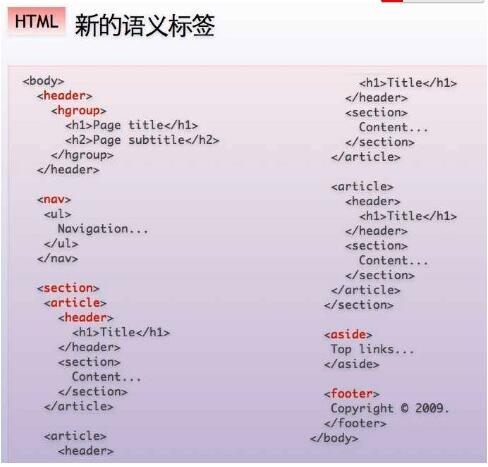
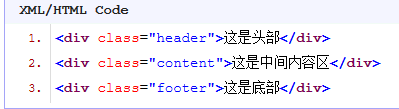
HTML5增加了更多语义化的标签,如header,footer,nav……让我们在页面编写的时候,不需要再用下面这种方法去布局了:

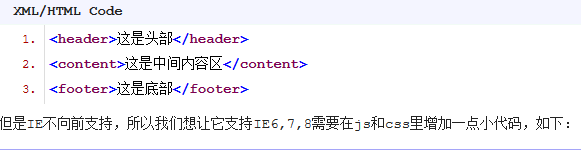
而可以用这样的方式去布局:


css:
header,content,footer{display:block}
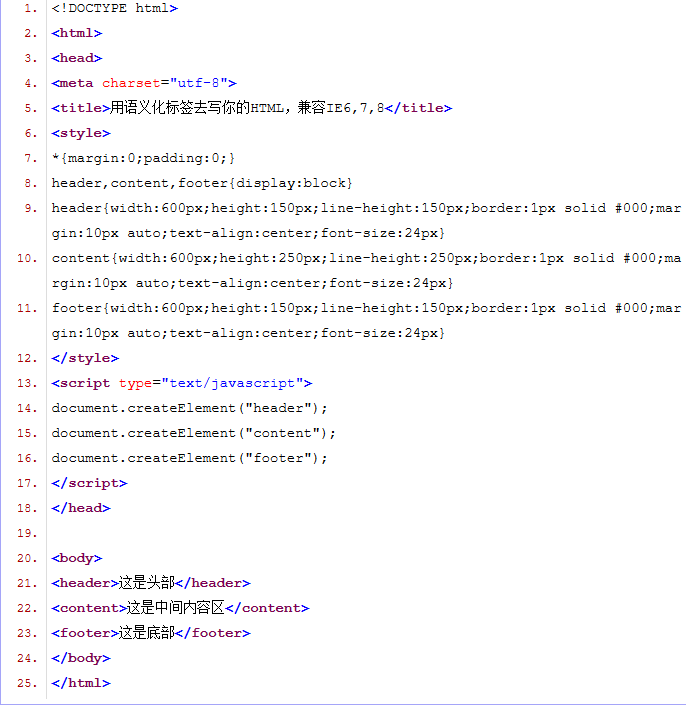
以上的意思就是自定义一个标签为header并将其设为块状显示,下面附上完整代码吧:

接着说些无关的吧,为什么要语义化去写html呢?
首先,代码易于阅读,当别人看你代码的时候,一眼就能明白;其次,有利于SEO,搜索引擎的爬虫很大程度上会忽略用于表现的标记,而只注重语义标记。
所以,赶快开始用语义化标签去写你的HTML吧,何况这也不难,对吧?
附1: